
Wielu nieświadomych właścicieli stron i sklepów internetowych dodaje zdjęcia na stronę bez ich wcześniejszej optymalizacji. Efekty takich działań z czasem zaczynają wpływać negatywnie na wydajność strony. Poniżej podpowiadamy, jak przygotować zdjęcia na stronę, aby korzystnie wpływały na jej wydajność.
1 Format zdjęcia ma znaczenie
Do niedawna dwoma rekomendowanymi formatami zdjęć na stronach internetowych były formaty JPG i PNG.
Zasada, którą należało się kierować przy wyborze jednego z nich, brzmiała:
Dla zdjęć JPG, zaś dla grafik PNG
Obecnie wymienione wyżej formaty nie są najlepszym wyborem dla plików graficznych na strony internetowe.
Zamiast nich sugeruje się zamieszczanie zdjęć w internecie z wykorzystaniem formatu WebP.
Jeśli już dodaliśmy zdjęcia na stronę w formacie PNG lub JPG i mamy stronę na WordPressie, możemy za pomocą wtyczki zmienić format plików na WebP.
Jak można przeczytać na oficjalnej stronie Google, obrazki zapisywane w WebP mają wagę o 26% mniejszą niż te zapisywane w formacie PNG i o 25% – 34% mniejszą niż te zapisywane w formacie JPEG.
Przy dużej ilość plików graifcznych na stronie, te liczby znacząco wpływają na wydajność strony. Z formatem WebP wiąże się jednak pewna niedogodność. Mianowicie starsze wersje przeglądarki Mozilla Firefox nie obsługują go, stąd użytkownicy korzystający z tych wersji Firefoxa, mogą mieć problem z wyświetlaniem zdjęć.
Mówiąc o przygotowywaniu zdjęć na stronę, trzeba jeszcze pamiętać, że w przypadku animacji, dobrym wyborem może okazać się format GIF, który po latach niełaski cieszy się na nowo popularnością.
W przypadku animacji odpowiednim wyborem będzie czasem dodanie obrazków formacie GIF.
W przpadku ikon lub logo, możemy zamieszczać elementy graficzne w formacie SVG.
2 Nie należy zapominać o wymiarach plików graficznych
Pod hasłem wymiar mamy na myśli faktyczną szerokość i wysokość obrazka wyrażoną w pikselach.
Nie powinniśmy dodawać szerszych zdjęć, niż potrzebujemy. Chodzi o to, że każda każde zdjęcie na stronie ma określoną maksymalną szerokość, w jakiej może zostać wyświetlone.
Oznacza to, że jeśli maksymalna szerokość zdjęcia na stronie wynosi 1920 px, to nie ma sensu wgrywać zdjęcia o szerokości większej niż ta wartość. Niestety często użytkownicy wrzucają obrazy graficzne o szerokości 5000 px, co jest kompletnie nieuzasadnione.
Zmianę wymiaru zdjęcia możemy wykonać nawet w Paincie. Oczywiście lepiej jest dokonywać całościowej optymalizacji przy użyciu bardziej zaawansowanych programów, np. PhotoShop, lub bezpłatny GIMP.
Jeśli prowadzimy sklep internetowy i chcemy zamieszczać zdjęcia produktów, stosunek ich szerokości do wysokości powinien być równy. Kwadratowe zdjęcia produktowe to często spotykane wymiary. A co najważniejsze, zdjęcia w takich wymiarach wyglądają poprawnie zarówno na monitorach komputerów, jak i wyświetlaczach smartfonów.
Ważna uwaga: Warto pomniejszone zdjęcia zapisywać jako nowy plik. Może się okazać, że obrazki w oryginalnych rozmiarach przydadzą się w jakiś inny sposób.
3 Zdjęcia nie mogą zbyt dużo ważyć
Rozmiar zdjęć jest bardzo ważnym elementem plików graficznych w internecie. Często zdarza się, że twórcy stron internetowych otrzymują zdjęcia od grafika, które ważą niekiedy nawet ponad 3 mb.
Taki rozmiar pliku to zdecydowanie za dużo.
Sugerujemy, by trzymać się zasady: Zdjęcie nie powinno ważyć więcej niż 1 mb.
Jeśli chodzi o zmianę rozmiaru plików graficznych, można się tutaj posłużyć wspomnianymi już wyżej Photoshopem, lub GIMP-em.
Oprócz tego są specjalne aplikacje przeglądarkowe, które pozwalają kompresować pliki graficzne.
Przykładem takiego oprogramowania internetowego jest Tinypng.
4 Optymalizuj zdjęcia pod SEO
Musimy pamiętać, że roboty Google, które skanują naszą stronę, przeglądają również kod HTML, w którym znajdują się również nasze zdjęcia.
Tutaj ważne są dwa parametry. Nazwa samego pliku i ustawienia atrybutu alt.
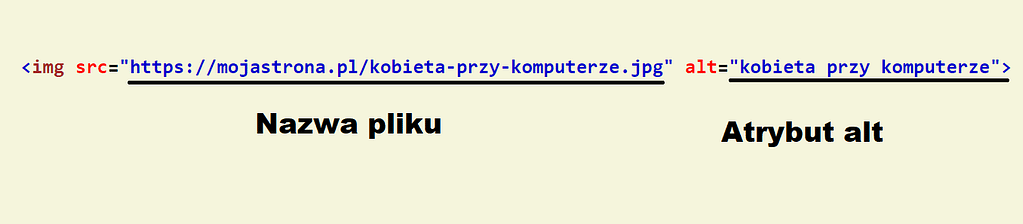
W kodzie HTML strony, zdjęcia są oznaczane za pomocą tagów img.

W tym przypadku zdjęcie przedstawia kobietę w biurze pracującą przy komputerze, dlatego też nazwa została tak stworzona, aby odpowiadała zawartości zdjęcia.
To samo, jeżeli chodzi o atrybut alt. W powyższym przykładzie zarówno nazwa i alt są identyczne. Ale to nie jest problemem. Ważne, aby były one zgodne z zawartością zdjęcia.
Pamiętać też należy, że atrybut alt to doskonałe miejsce do umieszczenia słowa kluczowego.
Często też osoby przygotowujące zdjęcia na stronę, zastanawiają się, czy należy używać w nich polskich znaków.
Jeżeli chodzi o nazwę plików, nie należy tego robić. Jeśli mówimy o atrybutach alt, to jak najbardziej polskie znaki są tu mile widziane.
Odpowiednia nazwa i wartość atrybutu alt są ważne z jeszcze innego powodu. Dzięki nim nasze zdjęcia mają szansę, aby się pojawić w Google Grafika — To ważne, ponieważ wcale niemało osób, przeszukuje graficzne zasoby Google.
O tym, jak ważna jest optymalizacja zdjęć pod kątem SEO, przekonał się jeden z klientów agencji 4AD Studio, dla którego stworzyliśmy sklep internetowy. Dzięki prawidłowej optymalizacji grafik, zdjęcia sklepu pojawiały się wysoko w wynikach wyszukiwania Google Grafika, a to przełożyło się na duży ruch w sklepie pochodzący z graficznych wyników wyszukiwania Google.
Jeśli chcesz wiedzieć więcej na temat optymalizacji treści na stronie internetowej, warto temat skonsultować z copywriterem, który zajmuje się tworzeniem tekstów zoptymalizowanych pod wyszukiwarkę Google.
Jak przygotować zdjęcia na stronę: podsumowanie
Podsumowując, optymalizacja zdjęć na stronę internetową jest istotnym elementem wpływającym na jej wydajność. Warto pliki graficzne przygotowywać, zanim umieścimy je na serwerze. Dzięki temu oszczędzamy sporą ilość czasu, jak również unikamy sytuacji, w której roboty Google z powodu niezoptymalizowanych zdjęć, nisko ocenią naszą stronę.



