
Wprowadzenie
Dlaczego strona internetowa powinna działać szybko? To pytanie jest kluczowe, zwłaszcza w dzisiejszych czasach, kiedy konkurencja online jest ogromna. Wyobraź sobie, że trafiasz na stronę internetową, która ładuje się jak w zwolnionym tempie – czy zostaniesz? Statystyki mówią jedno: użytkownicy internetu nie lubią czekać. I jeśli Twoja strona nie dostosuje się do ich potrzeb szybkiego ładowania, mogą odejść, zanim zdążą zobaczyć, co masz do zaoferowania.

W dzisiejszym artykule przyjrzymy się praktycznym sposobom przyspieszenia działania Twojej strony internetowej. Dowiesz się, dlaczego wybór odpowiedniego hostingu i serwera to kluczowy krok. Odkryjemy też tajniki optymalizacji zdjęć i grafik, mechanizmu „leniwego ładowania”, a także korzyści z zewnętrznego hostingu wideo. Pokażemy, jak cache i minifikacja plików mogą skrócić czas ładowania strony, oraz dlaczego minimalizacja przekierowań jest tak ważna. Na koniec omówimy, dlaczego strona internetowa musi być zoptymalizowana również pod kątem użytkowników mobilnych.
Sekcja 1: Serwer – Klucz do Szybszej Strony
Zacznijmy od podstaw – wybór serwera. Serwer to miejsce, gdzie znajduje się Twoja strona internetowa, więc wybór gości jest kluczowy. Nie ma jednoznacznej odpowiedzi na pytanie, jaki serwer jest najlepszy, ponieważ wiele zależy od ruchu na Twojej stronie. Jeśli masz dużo odwiedzających, wydajny serwer jest niezbędny. Warto skonsultować się ze swoim hostingiem, aby dowiedzieć się, jaki serwer będzie odpowiedni. Pamiętaj także o lokalizacji serwera – im bliżej użytkowników, tym szybciej ładowanie strony.
Sekcja 2: Optymalizacja Zdjęć i Grafik
Zdjęcia i grafiki są nieodzowną częścią strony internetowej. Ale czy zawsze potrzebujesz ich najwyższej jakości? Wyobraź sobie, że musisz czekać, aż się załadują. Nie, dziękuję. Optymalizacja grafik to klucz do przyspieszenia strony. Pamiętaj, że rozdzielczość grafik wpływa na ich rozmiar. Wielu użytkowników nie potrzebuje zdjęć w rozdzielczości 4K – wystarczy dobra jakość. Możesz także skorzystać z narzędzi do kompresji, takich jak Optimazilla, aby zmniejszyć rozmiar plików graficznych.
Sekcja 3: Lazy Loading – Leniwe Ładowanie
Teraz czas na mechanizm „leniwego ładowania”. Działa to tak: strona ładuje obrazy tylko wtedy, gdy są widoczne na ekranie użytkownika. Dzięki temu oszczędzasz przepustowość i przyspieszasz stronę. Jeśli element jest na samym dole strony, nie będzie się ładował od razu, tylko wtedy, gdy użytkownik zbliży się do niego przewijając stronę.
Sekcja 4: Wideo na Stronie: Hosting i Prędkość
Wideo to obecnie nieodzowny element wielu stron. Ale wrzucanie wideo na swój serwer może spowolnić stronę. Dlatego lepiej jest korzystać z zewnętrznych platform hostingowych, takich jak YouTube. Odpowiednie hostowanie wideo pomoże uniknąć przeciążenia Twojego serwera i skróci czas ładowania strony.
Sekcja 5: Cache – Szybsza Strona Dzięki Przechowywaniu Pamięci
Czym jest cache i dlaczego jest ważny? To swoiste „zapamiętywanie” niektórych elementów strony w pamięci użytkownika. Kiedy ktoś pierwszy raz odwiedzi Twoją stronę, cache nie przyspieszy jej działania. Ale za drugim razem użytkownik nie musi czekać na załadowanie wszystkich elementów od nowa. Cache to po prostu oszczędność czasu.
Sekcja 6: Minifikacja Plików – Skrócenie Czasu Ładowania
Minifikacja plików to technika, która zoptymalizuje kod strony. Im krótszy kod, tym szybsza strona. Warto pozbyć się zbędnych elementów, takich jak spacje czy tabulatory. Istnieją narzędzia i techniki, które pomogą Ci zminifikować pliki, nawet o 80%.
Sekcja 7: Minimalizacja Przekierowań
Przekierowania mogą wpływać na prędkość strony, zwłaszcza gdy są długie łańcuchy przekierowań. Dlatego warto monitorować i optymalizować przekierowania. Istnieją narzędzia do sprawdzania przekierowań, które pomogą Ci zoptymalizować tę część strony.
Sekcja 8: Wersja Mobilna Strony
Ostatnia, ale nie mniej istotna sprawa to dostosowanie strony pod użytkowników mobilnych. Strona mobilna musi być lżejsza i zoptymalizowana pod kątem mniejszych ekranów. Dlaczego to ważne? Bo coraz więcej osób korzysta z urządzeń mobilnych, a Google nagradza responsywność strony wyższą pozycją w wynikach wyszukiwania.
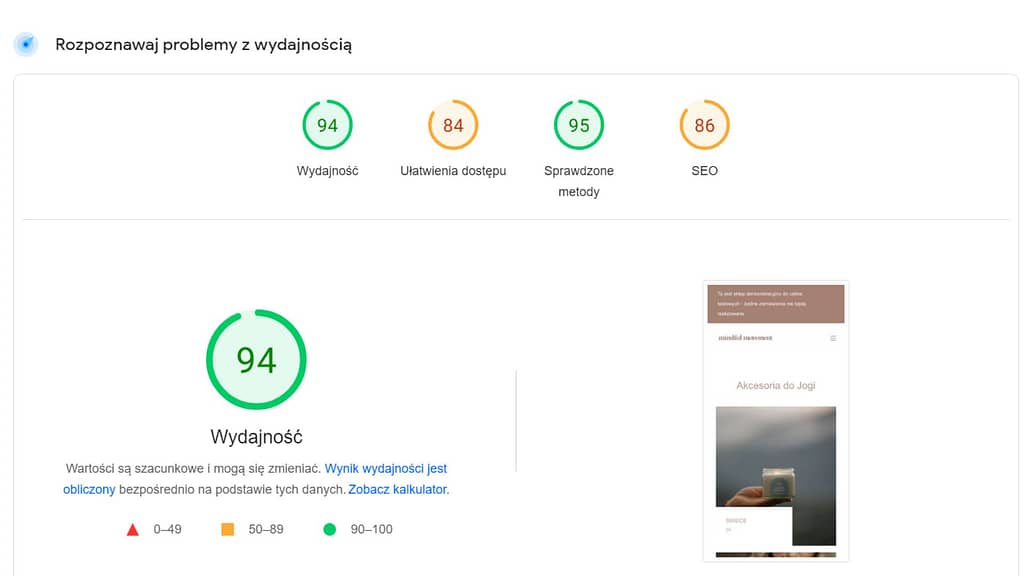
Jak Sprawdzić Szybkość Strony
Na koniec, jak sprawdzić, czy Twoja strona jest wystarczająco szybka? Istnieje wiele narzędzi, które pomogą Ci dokonać analizy. Google PageSpeed Insights i Pingdom Website Speed Test to tylko niektóre z nich. Dzięki nim dowiesz się, co wymaga poprawy i jakie kroki podjąć.
Podsumowanie
Przyśpieszenie działania strony internetowej to nie tylko sposób na zadowolenie użytkowników, ale także na zdobycie lepszej pozycji w wynikach wyszukiwania. Każda sekunda opóźnienia może kosztować Cię klientów i zyski. W tym temacie powiedzenie „Czas to pieniądz” nabiera praktycznego znaczenia. Dlatego warto podjąć działania, aby zapewnić swoim odwiedzającym szybką, responsywną stronę. Wybór odpowiedniego serwera, optymalizacja grafik, leniwe ładowanie, zewnętrzny hosting wideo, cache, minifikacja plików, minimalizacja przekierowań i strona mobilna – to wszystko może sprawić, że Twoja strona stanie się szybsza i bardziej atrakcyjna dla użytkowników. Działaj teraz, a zyskasz lojalnych klientów i lepszą pozycję w sieci.



